Spotify Profile Customization
Exploring new features to promote user self-expression through their Spotify profile.
Overview
Research
Ideation
Design
Delivery
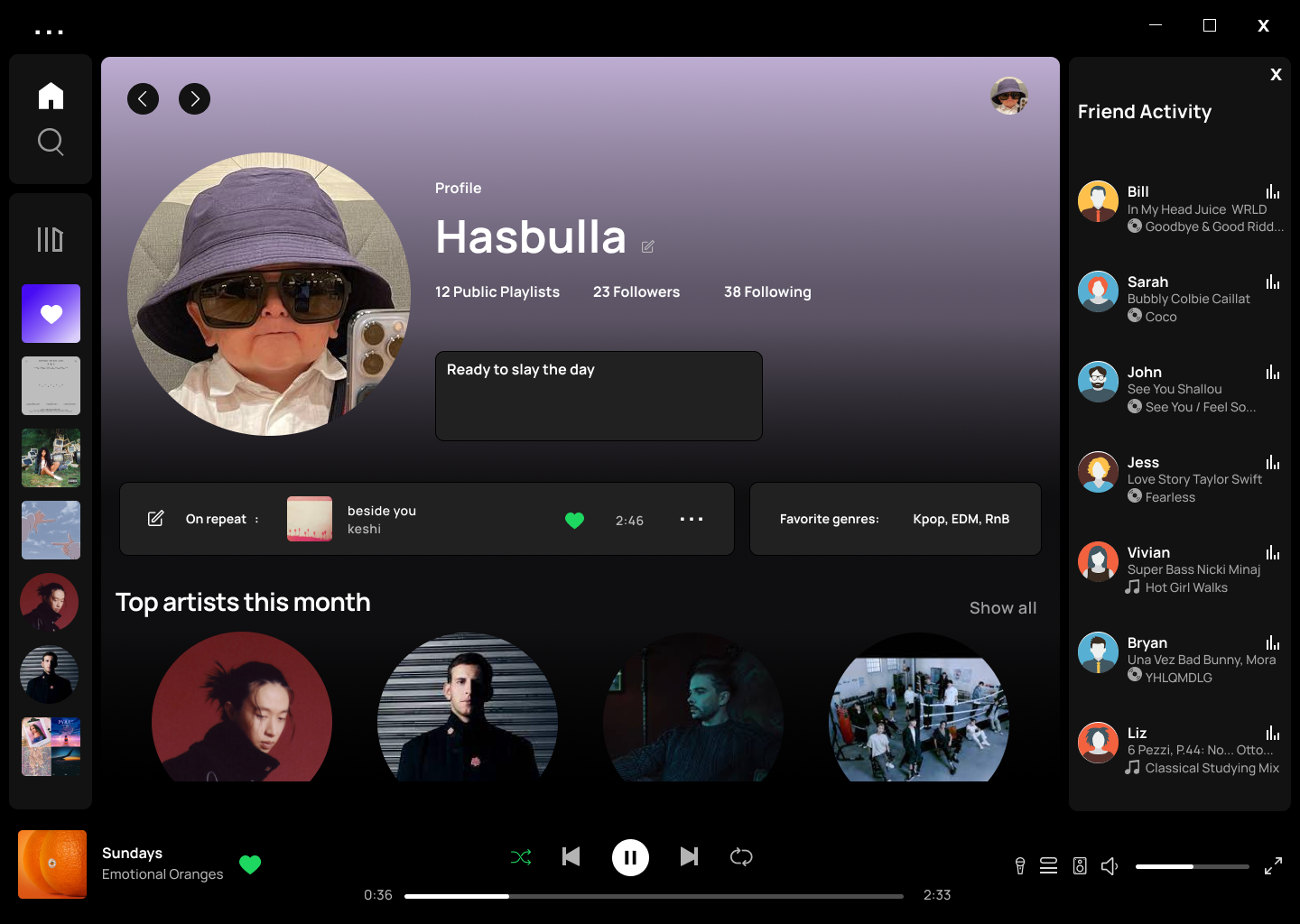
NAVIGATE TO PROFILE
CHANGE ACCENT COLOR
ADD “ON REPEAT” SONG
ADD BACKGROUND PICTURE/BANNER
Reflection
Spotify’s current profile features are quite minimal, and only allow the user’s name, followers, and following. Both creating and listening to music is such a huge form of self-expression in itself— streaming platforms help to expand our connection to it.
The Solution
Assessing how to further develop and improve upon Spotify’s current profile customization means.
SECTOR
Entertainment
Music
Streaming Platform
The Problem
To improve the user’s overall ability to customize a profile, the goal is to add small features such as:
Profile banner
Color theme
Status message
'“On Repeat” song
Better understanding the advantages of improving Spotify’s current profile customization system
Adding a more extensive and noticeable profile customization system where users are able to create their own unique profiles is key to increasing user engagement. When navigating how to best research for a potential added feature to Spotify’s product structure, it was important to touch on all bases when thinking strategy.
Research goals and objectives
My main research goal is to add a more extensive and noticeable profile customization system where users are able to create their own unique profiles.
To do this, it is important to:
Understand how profile customization is prioritized amongst users
Understand the importance of allowing users to create a profile that is unique to them
Understand the role that profile customization plays in users’ decisions to further explore the app
User attempts to exit profile editing without saving
Participant 3
Spotify Premium Duo
Simple features and UI
Song queue
Music AND podcasts
Innacurate music recommendations
Remote listening has trouble syncing
Expressing interests and what makes you unique
Profile picture
Profile status
N/A
Information that is more personalized to the user
Top artists listened to
Top songs listened to
Parameters
4 interviewees
College students and young professionals
Currently use music streaming services
5-10 minute interview
Interview Questions
How much time do you currently spend updating your profile?
What elements do you expect to see from a profile customization feature?
What is the importance or value of having this feature? Does this sound exciting to you?
What would you like to see from other friends’ or artist’s profiles?
What music streaming services do you use?
What aspects of these services is memorable to you?
Which aspects of these services do you dislike?
What does profile customization mean to you?
Are there any existing applications that do a good job with profile customization?
Is there anything that you would expect to see when viewing profiles of friends or artists?
Participant 1
Spotify Premium
UI is good and clear
“Top album” / “Recently listened to”
Easily navigable
Artist profile: “About Artist” is not at the top of the screen (have to scroll down to see it)
Editing profile (picture, bio, etc)
Colors
Quick description of artists on the artist page
Seeing friends’ public playlists
How many minutes listened
“Following” like Instagram
When they joined Spotify
Participant 2
Spotify Premium
Simple features and UI
Easily navigable
Very minimal opportunity to customize profile
Artist profile: Not being able to see every single song listed (only shows top tracks)
Not much of a purpose for “friends” — can only view listening activity and public playlists
Editing profile (picture, bio, etc)
Profile picture
Self expression/ interests
Discord
Seeing top tracks to see what they’ve been listening to lately
Adding links to external profiles and social media on a user’s profile
How might we create meaningful changes that excite users about being able to express themselves and their taste in music?
Asking engaging and mindful questions to expand my thinking and to center the user throughout the completion of this case study. Having this “how might we” question was helpful in keeping myself excited about the creation of my product as well.
Competitive analysis to compare competitors within the industry
To get a better idea of features that are common throughout music streaming applications, a competitive analysis was done to compare and contrast Spotify against it’s competitors.
Usability testing through card sort activity
Card sorting was an important step to better understanding how users organize information and how they expect to find content on a website or in an application.
I interviewed 7 participants to partake in my card sort activity, and they were tasked with sorting 19 cards into their own self-made categories with unlimited time.
Design
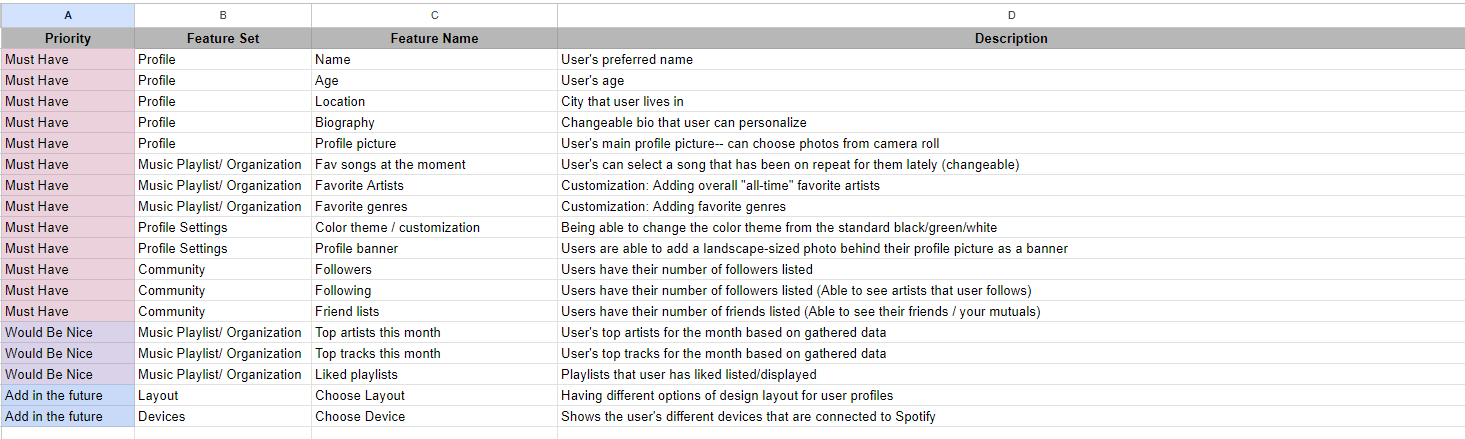
Feature roadmap to keep track of the various features
Organizing all of the features in this manner was helpful in differentiating them by priority and feature sets. Having the features listed in excel made it easy to visualize pre-existing and future features in their respective categories.
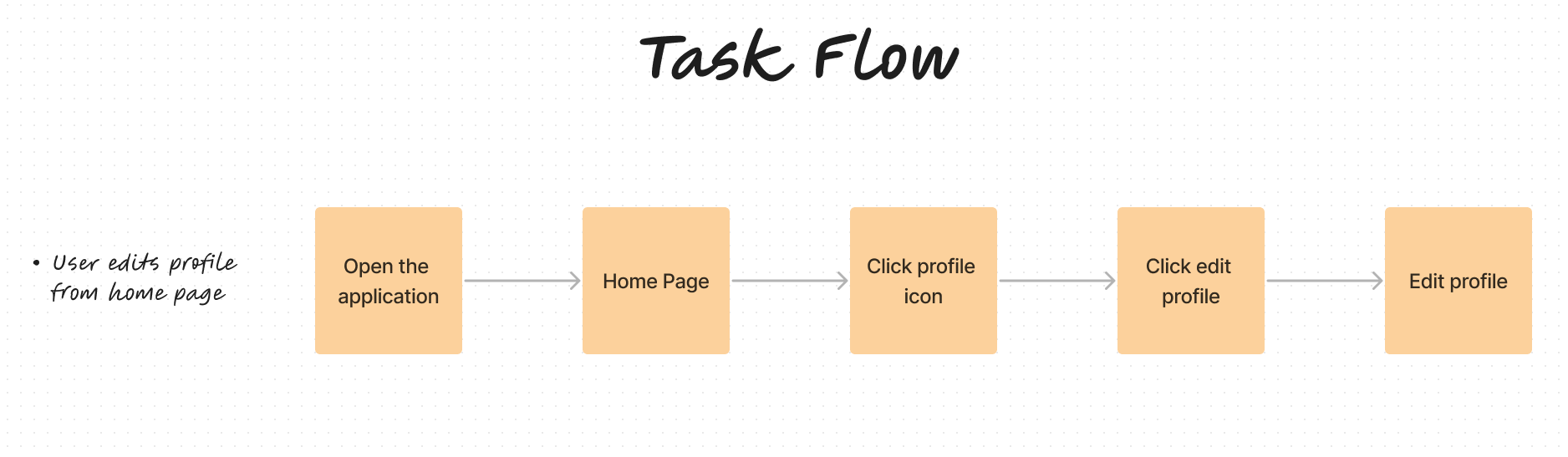
Determining user and task flows
Having specified user and task flows distinguished was helpful in breaking down the different screens that I would need to create to accomplish a smooth flow throughout the tasks.
Developing low fidelity wireframes to kickstart this vision
Sketching out the low fidelity wireframes made it easier to jot down notes about changes that I would make to the pre-existing screens. There are notes written around the sketches to showcase my thought process and make it visually available on this deliverable.
Solo Project
UX Design
DURATION
6 weeks
Participant 4
Spotify Premium
Simple playlist-making
MY ROLE
Research
Song recommendations
N/A
Self expression/ interests
Friends’ playlists
Profile picture
Determining the overall structure of the sites through a rough mid fidelity wireframing process
Mapping out the mid fidelity wireframes was quite satisfying as it was a lower-stakes way to create the skeleton for my screens. As I was copying the basic elements for the screens, I was able to be efficient and start adding some elements to my UI kit to use in the future.
This UI kit was developed during the creation of mid-fidelity wireframes, as common elements and font was sized accordingly. I was also able to gather a color palette from my time viewing the site, and also recreated some buttons and icons to include in the higher fidelity version of my project.
Higher fidelity wireframing to bring screens to life
Mapping out the mid fidelity wireframes was quite satisfying as it was a lower-stakes way to create the skeleton for my screens. As I was copying the basic elements for the screens, I was able to be efficient and start adding some elements to my UI kit to use in the future.
Curated music
Profile picture
“About me”
Discord— opportunities to link other social media and gaming profiles
Developing a comprehensive UI kit
User testing to test usability
To gain valuable user feedback, I conducted usability testing to circle back with my interviewees and have them try out my prototype. In this stage of iteration, I set up time to video chat with my participants, and gave them tasks to complete.
The tasks were:
1) Navigate to user profile
2) Add background picture/banner
3) Change theme color to purple
4) Add song that’s “On Repeat”
Post usability testing feedback
User attempts to save profile edits
Profile icon was easy to find
All participants clicked on user’s name when asked to edit profile
Adding profile theme color and background banner was simple and familiar to most participants
All participants enjoyed the option to add “On Repeat” song to profile
Iterations to consider:
Add a transition screen that confirms/saves edits made to the user’s profile
Key Takeaways
Importance of organization
This project taught me how to better-organize my deliverables, and also pushed me to get more comfortable at creating different versions of my screens. I also found that practicing this organization helped me to be more productive in my progress through the case study.
Developing an intricate UI kit
This was the first project that made me really appreciate the benefits of a well-built UI kit. There were many elements that were repeated throughout the various screens in the task flows, and having them on hand was very convenient in creating my screens quickly. Being able to refer to my FIgma file with the specific colors, font sizes, and elements, made my life easier.